十一月份十个有趣的JS和CSS库
Tutorialzine 的目的就是让你们能够及时知道web 开发的趋势以及最新资讯。这就是为什么我们为什么每月都会在发布一些我们精心挑选的一些值得你关注的东西。
如果你喜欢这些文章,一定要订阅 Dev Awesome哟。这是我们每周两次更新的一个平台,在这里我们会分享一些很酷的一些文章,库,以及免费的设计资源。

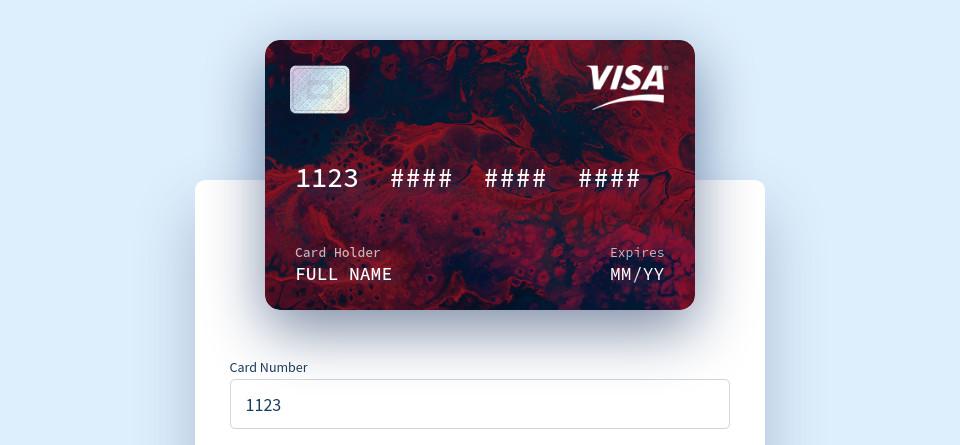
Vue Interactive Paycard
当用户在输入的时候的反应,以及卡片实时的动画处理,真的很让人印象深刻。它有让人惊艳的设计和动画,而且它在:数据格式化, 数据验证, 卡片类型验证也都很人性化。

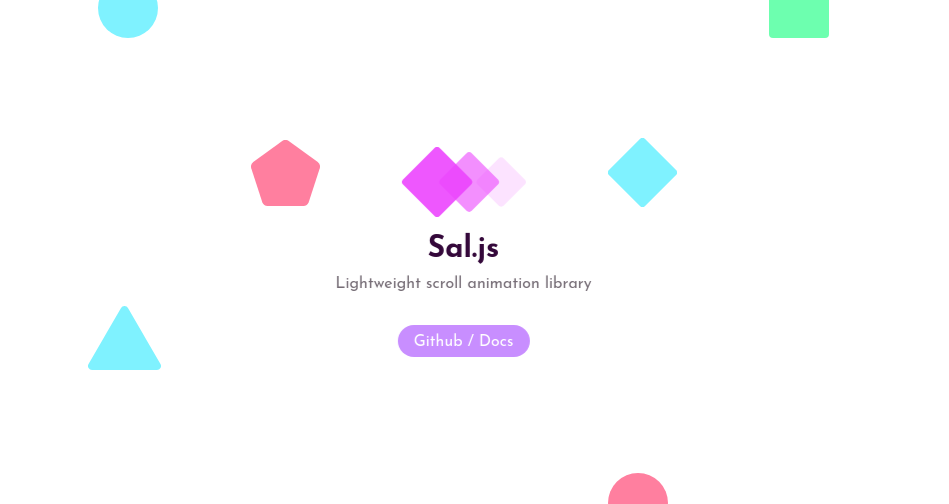
Sal
这是一个很棒的小滚动动画库,主要是为了获取最佳性能。它仅仅使用了原生的JS 没有使用额外的依赖,因为丰富强大的 Intersection Observer web API使得这成为可能。

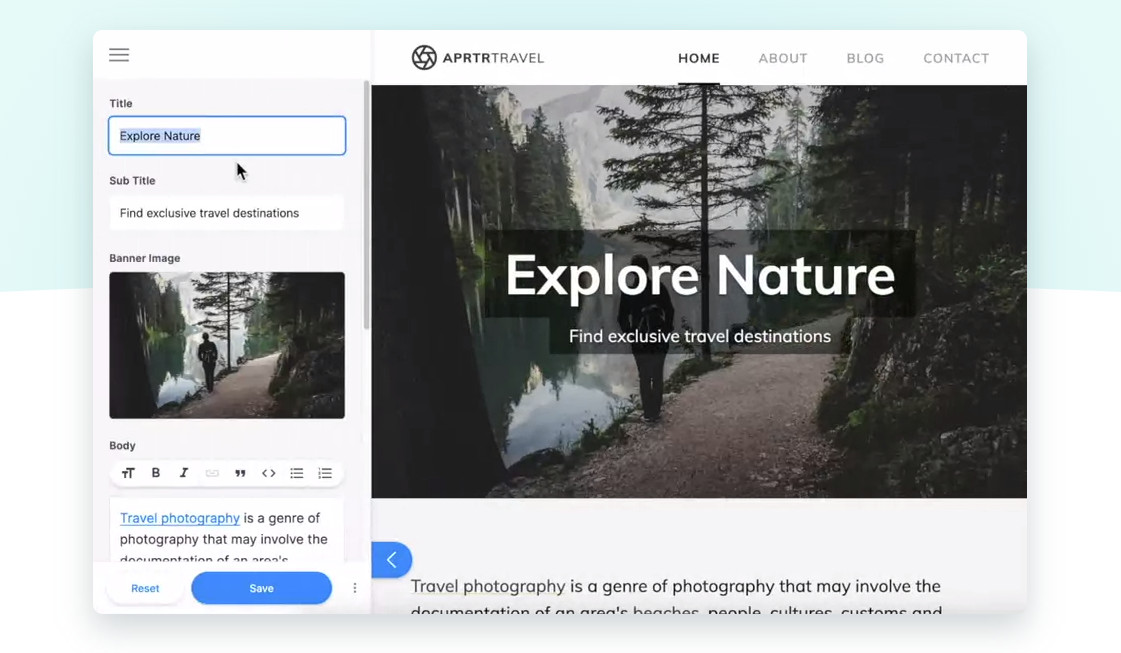
基于 现代React 开发出来的网站的网站编辑工具包。当把 Tina 安装到你的 Gatsby 或者 next.js 项目后,你的网站将变的完全可编辑,从而可以改变文本,重新排序元素等等。

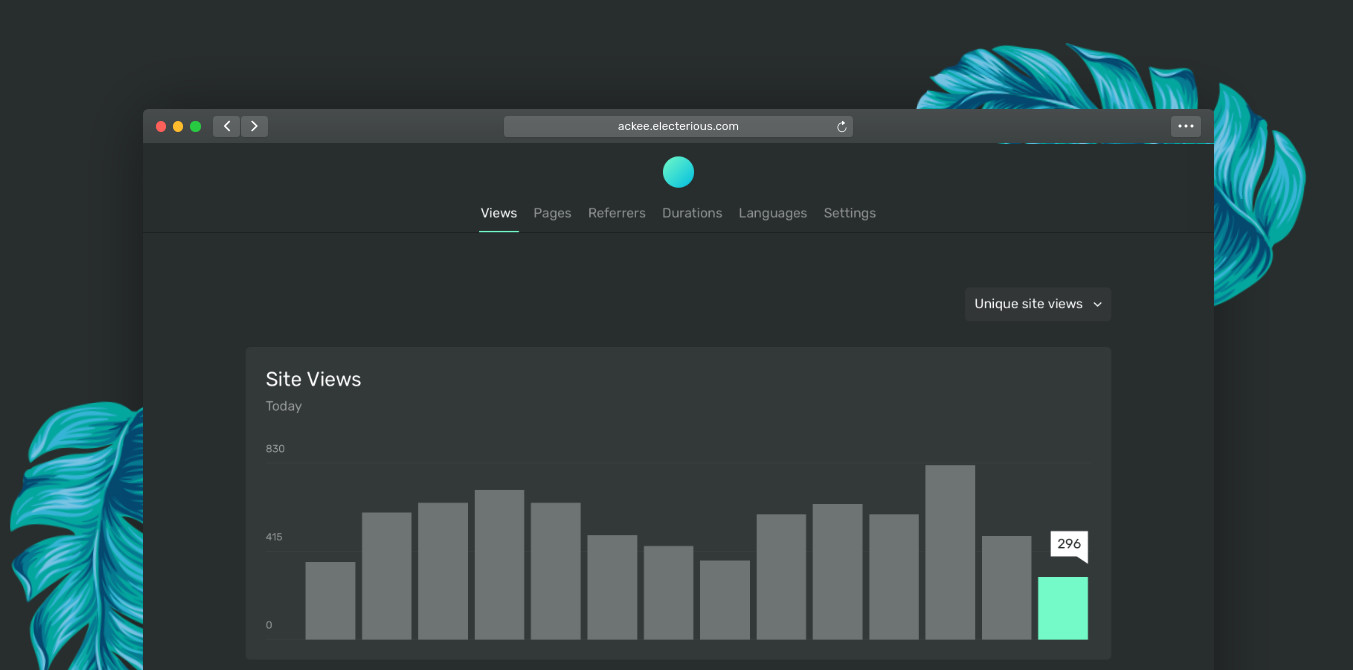
Ackee
具有类似Google 分析 API 的自托管分析工具和漂亮的管理界面,你可以在自己的项目中安装Ackee 用来收集匿名用户数据。

Gridsome
由Vue.js 编写的静态网站生成器。该框架可以采用任何的CMS , API, 或者是MarkDown 文件的集合,然后快速的将他们转换成现代的,可预渲染的网站。

Ionic React
流行的Ionic Framework的本地React版本. 这个项目还在早期的开发中,但是它保证使用一套代码可构建IOS, Android, 桌面应用, 渐进式 web App.

Karma
Karma 使,在实际的浏览器环境中甚至多浏览器运行JS测试代码成为可能。它能与 Mocha,Jasmine,和其他一些优秀的测试框架一同使用。

PWA Asset Generator
基于Node.js和Puppeteer构建PWA资源的命令行工具。它能生成图标和启动屏幕,然后将它们自动添加到项目的manifest.json和HTML中

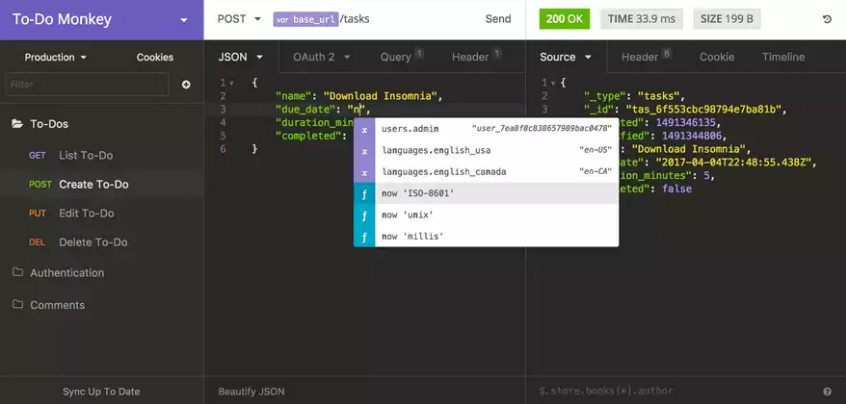
Insomnia
一个调试HTTP和GraphQL请求的强大工具。 这个免费的应用由漂亮的UI 界面,以及测试REST端点和其他API 所需要的一切。可以在 Mac, windows, Linux使用。

Sortable
一个Javascript 库,用于创建可重新排序的拖放列表。不需要安装额外的依赖,有许多有用的功能,可以在现代所有浏览器和触摸设备中使用。


