本文主要介绍自己在平常工作开发中觉得能提升效率的一些方法
工具类
- 笔记
-
之前一直都用这个。
- 支持 markdown 语法 和富文本编辑。满足你的笔记习惯。
- 微信绑定, 和一键微信收藏链接至你的笔记
- 缺点不能放本地图片, 需要vip 才行
不能上传图片是蛋疼
小书匠,
-
听说也不错, 不过没怎么用过。
Typra(推荐)
- 最近粉上的一款简约markdown 编辑器,支持本地图片上传, 图片仅支持本地浏览
- 界面是真的好看, 主题能从官网下载, 解压之后是一个css 文件, 所有有兴趣可以自己试去编写一款属于自己的主题
一款笔记你值得拥有
- 密码管理工具
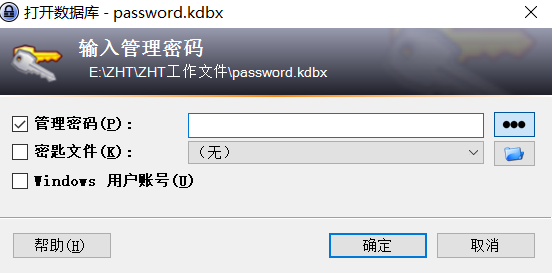
- keePass 下载地址
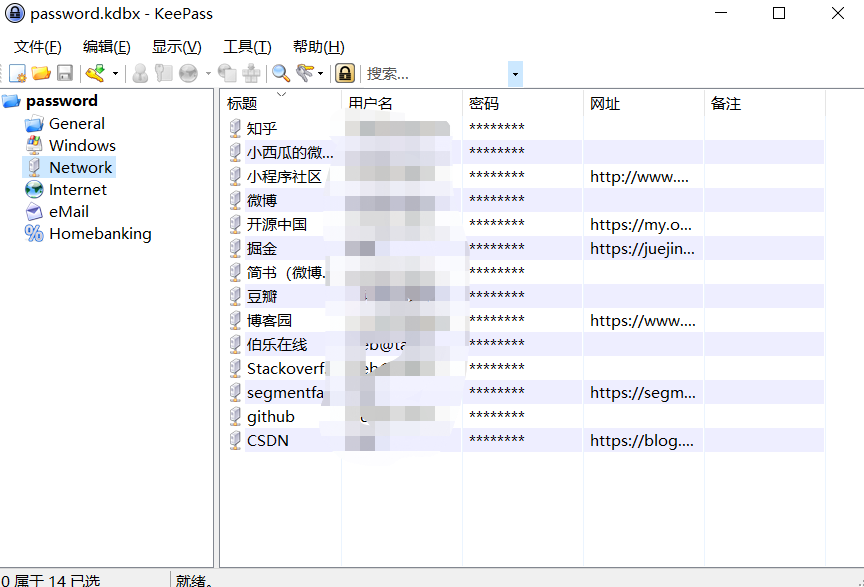
一款密码编辑管理工具
- 随着大家社交账号越来越多, 简单密码怕被破解, 复杂密码设成不一样的又不容易记住. 此时你需要 keepass.能生成你所需要的复杂密码,也能保存密码
- 它以数据库似的把你某个主体的所有以及账号密码编程一张加密的表。 文件后缀kdbx


想了解更多关于keepass的戳我
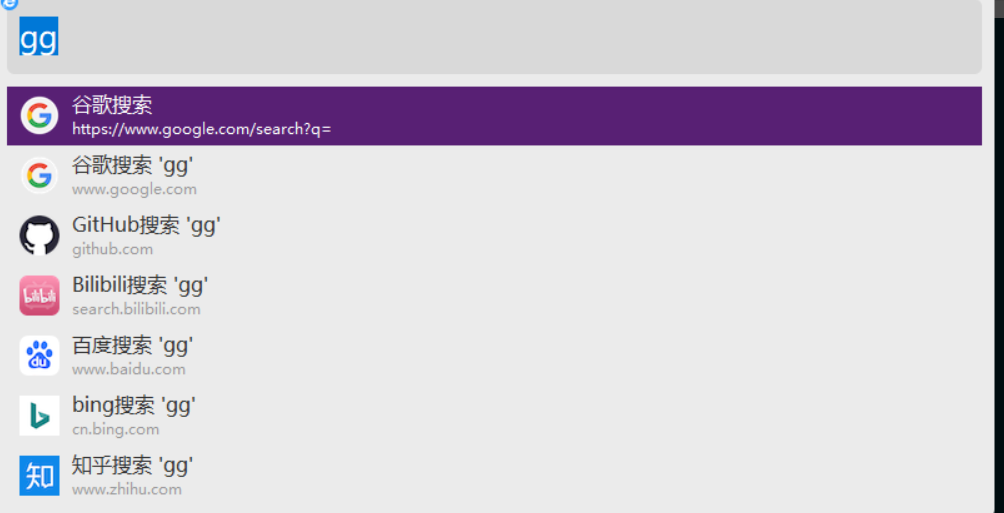
很喜欢他的这个搜索功能。能自定义搜索方式。
文件电脑文件搜索

快捷键类(能用键盘的就不用鼠标)
- 截屏
微信 或者 钉钉, 或者电脑自带, 超级有用的了(自行设置)
- 打开 钉钉 微信, 也是工作中必备
- 打开新的标签页 (Ctrl + T)
- 在新的窗口中打开链接,就不用切换你当前的页面(Ctrlt + 点击)
网站类
平常会逛的一些网站
-
全球最大同性交友网站,不用我多说了
-
里面的文章质量还是很高的,上下班通勤必备
-
回答真的很通俗易懂, 对英文并没有很大的要求, 不行就Google翻译呀
-
最近打算看的一本书
回答问题攒声望(哈哈)
里面的demo 可以说是很炫酷了

比较菜,还没看完【哭】
插件类
Chrome 插件